LEADTOOLS HTML5/JavaScript Zero-footprint Medical 뷰어는 모든 의료 원리와 기법에 대한 DICOM 연구(물)를 보여주는 플랫폼 독립 솔루션을 제공하는 OEM 지원 웹 응용프로그램 입니다. 완전 맞춤형의 이 응용프로그램은 모든 개발자와 통합 작업자에게 맞는 완벽한 솔루션으로 3D 볼륨을 포함하여 헬스케어 전문가에게 필요한 기능의 희생 없이 빠르고, 가벼운 DICOM 뷰어 솔루션을 제공합니다.
 |
|
HTML5/JavaScript Zero-footprint DICOM 뷰어 |
LEADTOOLS는 개발자에게 더 빠른 학습 곡선을 주며, 개발된 응용프로그램이 고객이 요구하는 사용자 경험과 다양한 기기에서의 광범위한 DICOM 지원을 만족시킬 것이라는 확신을 줍니다. 빠르고 클라이언트를 위한 DICOM 툴 기능(예, 사전에 정의할 수 있는 맞춤형 레이아웃, 터치로 동작하는 윈도우 레벨링, 의료에 특화된 이미지 프로세싱, 애노테이션, 3D 참조 라인 등등)이 너무 많아서 LEADTOOLS HTML5/JavaScript Zero-footprint Medical 뷰어는 최고의 선택이 되었습니다. 이런 다기능 뷰어에 소스코드까지 포함되어 개발자가 쉽게 특화, 상품화 할 수 있습니다. |
| |
|
 |
|
Zero-footprint 3D 볼륨 렌더링
(Volume Rendering) |
| |
|
HTML/JavaScript 앱용 LEADTOOLS Medical 뷰어는 클라이언트에 소프트웨어를 설치하지 않고, 또한 Citrix 같은 원격 기술을 사용하지 않고도 3D 볼륨을 렌더링 할 수 있습니다. 최신 브라우저에서 탁월한 의료용 3D 디스플레이를 위하여 표준 웹 프로토콜을 사용하는 서버의 3D 렌더링 엔진과 뷰어 콘트롤이 빠르게 통신합니다 :
- VRT, MIP, MPR, SSD를 포함하는 다양한 볼륨 유형 지원
- 창 수준(window level), 밀도 제거(density removal), Offset, 확대, 축소 등을 위한 대화형 콘트롤
- 테두리, 회전 큐브(rotation cube), 해상도와 슬라이싱을 포함하는 맞춤형 볼륨 형상을
위한 설정 및 옵션 기능
- 로딩 시간을 더 빠르게 하기 위한 3D 볼륨 캐싱
- 경계선(첫째와 마지막) 동시 표시 선택을 포함하여 모든 계열(Series)에 3D 참조선 표시
- 부드러운 MPR과 동기화된 스택 탐색 용 3D 커서
LEADTOOLS Medical 3D 라이브러리에 대하여 자세히 알아 보십시오. |
| |
|
 |
|
HTML/JavaScript 용 다 기능 DICOM 뷰어
(Feature Packed DICOM Viewer for HTML/JavaScript) |
| |
|
HTML/JavaScript 용 LEADTOOLS DICOM 뷰어는 아래와 같은 다양한 기능을 갖고 있습니다 :
- WADO/DICOMWeb과 같은 벤더 중립적 DICOM통신을 사용하여 로컬 기록 보관서나 원거리의 제 3자 PACS에서 DICOM 이미지 보기
- 뷰어 콘트롤에서 DICOM 서버로 직접 업로드
- LEADTOOLS Multi-Resolution and Tiled Image technology 를 활용하여 뛰어난 UX로
1TB에 이르는 이미지 보기
- DICOM 픽셀 데이터를 클라이언트에서 캐싱하여 빠른 재로딩과 네트웍 트래픽 감소
- 윈도우 레벨, 계열(Series) 스택, 이미지 프로세싱, Hounsfield Unit, Probe, 스파이
글라스, Shutter, Cobb angle 같이 빠르고 클라이언트를 위한 툴
- 익명화 옵션이 있는 Zip 형식으로 DICOM 내보내기(DICOMDIR 기능 사용)
- 다양한 스트레스 심초음파 데이터 셋트를 재생하는 기능을 포함하여 Play, Pause, First,
Previous, Forward, Backward, Loop 등의 기능으로 이루어진 완벽한 영화 기능
- 캡슐화된 PDF 문서 렌더링
- DICOM Waveform Data Set 렌더링
- 응용 프로그램 및 감사(Audit) 로깅 인터페이스
- 사용자 인증, 권한 및 역할 관리
- 특화 가능한 Right-click Context 메뉴
- 마우스, 멀티 터치 및 제스처 입력
- AngularJS로 구축된 MVC 아키텍처
- 쿼리/검색을 수행하며, 저장된 형식과 압축에 관계없이 DICOM Metadata와 이미지
데이터를 스트리밍 하는 종합 웹 API 서비스
- .NET이나 JavaScript로 외부에서 뷰어를 제어하는 API
- 특화된 데이터베이스 스키마 용 인터페이스
- TypeScript 파일은 JavaScript에서 정적 유형(Static Type) 및 클래스 기반의 객체 지향 프로그래밍 제공
|
| |
|
 |
|
스터디 & 계열 레이아웃
(Study and Series Layout) |
| |
|
Medical 뷰어 콘트롤의 스터디와 계열 수준 레이아웃은 완벽하게 맞춤 지정할 수 있으며 다음 기능을 포함 합니다 :
- 인접 셀(Adjacent cells)
- 모든 셀 위치(Any cell location)
- 모든 셀 사이즈(Any cell size)
- 빈 셀(Empty cells)
- 셀 오버래핑(Overlapping cells)
- 확장 가능한 셀(Explodable cells)
- 대칭 행/열
- 구성 가능한 레이아웃의 사전 설정
- XML 레이아웃 정의
완벽하게 설정 가능한 레이아웃 옵션 외에도, 뷰어는 다음 기능에 대한 API와 속성을 갖고 있습니다 :
- 다양한 계열(Series)을 정렬하는 옵션 설정
- 계열을 여러 스택으로 분할
- 스크롤링(Lazy Load)하면서 이미지 로딩
- 이미지 프로세싱과 조작을 단일 프레임이나 전 계열에 적용
- Drag & Drop 지원을 통한 스터디 타임라인 썸네일 미리 보기
- 환자 편측성, 방향, 국소화(환자 투영)
- 자동 이미지 동기화를 통해 이미지 위치와 방향에 기반한 다양한 계열 보기
- 동일한 구조의 대규모 스택 2개에서 동기화 수행
|
| |
|
 |
|
DICOM 디스플레이 속성과 태그에 대한 종합 지원
(Comprehensive Support for DICOM Display Properties and Tags) |
| |
|
모든 DICOM 태그를 디스플레이 하는 기능은 어떠한 픽셀의 데이터 값이든지 표시할 수 있습니다 :
|
| |
 |
|
구조화 디스플레이와 DICOM Hanging Protocol
(Structured Displays and DICOM Hanging Protocol) |
| |
|
Medical 뷰어는 디스플레이 레이아웃을 디자인하고 재 사용하기 위한 종합 컬렉션 툴 입니다 :
- 직관적이고 사용자 친화적인 인터페이스로 DICOM Hanging Protocols을 만들고 저장할 수 있습니다.
- 스터디와 계열 수준의 구조화 디스플레이 저장 기능
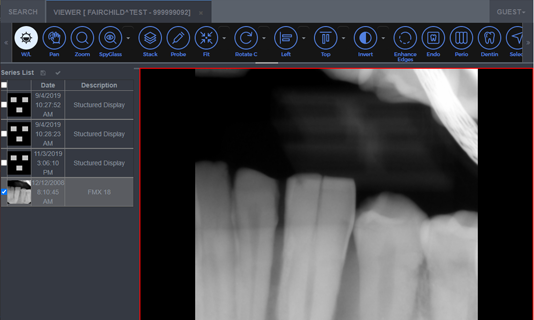
- DICOM Hanging Protocols과 구조화 디스플레이로 사용할 수 있는 고급 Non-grid 레이아웃 템플릿(예, FMX 18) 디자인 기능
LEADTOOLS HTML5/JavaScript Zero-footprint Medical 웹 뷰어에는 DICOM Hanging Protocols이 포함되어 있어 개발자가 쉽게 범용성 다 규정 뷰어를 만들 수 있습니다. LEADTOOLS 같이 완벽하게 DICOM Hanging Protocol을 지원하는 제품은 거의 없습니다. 개발자와 통합자는 다양한 의료 부서(예, 방사선과, 심장과, 유방 촬영, 치과 등)로 이루어진 대형 병원과 기업 용 차세대 뷰잉 소프트웨어를 만들 수 있어 단일 VNA를 모두가 공유할 수 있습니다. |
| |
|
 |
|
이미지 애노테이션, 마크업, 편집 기능
(Image Annotation, Mark-up, and Redaction) |
| |
|
Medical 뷰어의 강력하고 유연한 API를 사용하여 HTML/JavaScript 응용프로그램에 있는 DICOM 픽셀 데이터와 이미지에 애노테이션을 추가할 수 있습니다. 이런 애노테이션 툴은 관심 영역을 강조하거나 영역/텍스트를 수정, 편집하는데 완벽하게 동작합니다. 또한, 콘트롤을 사용하면 텍스트를 오버레이하여 환자/스터디 정보와 설정 가능한 가중치/ 중요도를 갖는 메타데이터, 이미지에 오버레이를 영구적으로 심어 놓을 수 있는 옵션을 표시할 수 있게 됩니다.
협업 및 내보내기 옵션은 다음과 같습니다 :
- 애노테이션을 복합 그래픽 객체(Compound Graphic Objects)를 포함하는 Softcopy Presentation State로 생성, 로딩 및 공유
- 애노테이션 처리된 이미지를 2차 캡처(Secondary Capture)로 서버에 다시 업로드
- DICOM Instance를 로컬 기록보관소에 저장
- PNG URL 직접 링크 생성
- 스크린 캡처
|
| |
|
 |
|
편리한 통합성
(Easy to Integrate) |
| |
|
| 힘든 일은 LEADTOOLS가 처리 합니다. R&D 시간 투자 없이 최고의 품질과 성능을 제공하므로 개발자는 개발하는 응용프로그램에 필요한 다른 컴포넌트에 집중할 수 있습니다. LEADTOOLS를 사용하면 개발이 얼마나 간편해지는지 지금 평가판을 다운 받아 코딩을 시작해 보십시오. |
| |
|
| |
|
LEADTOOLS HTML5/JavaScript Zero-footprint DICOM 뷰어 로 코딩을 해보세요
HTML5/JavaScript Zero-footprint DICOM 뷰어 라이브러리는 Windows, Linux, macOS 용이 있으며 모든 개발/목표 플랫폼에 맞는 LEADTOOLS 인식, 문서, 의료, 벡터와 이미징 기술을 제공 합니다.
|
 |
| |
|
| |
|
관련 문서(Documentation)
Online Demo Application
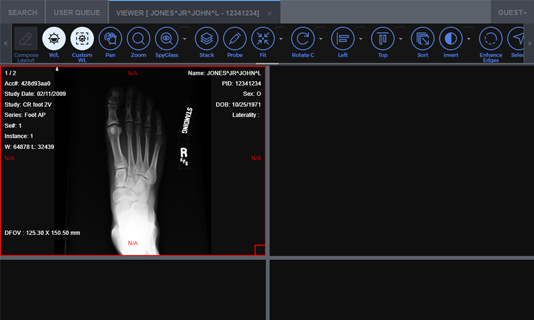
Zero-footprint Medical 뷰어가 윈도우 레벨, 밀도 제거, Offset, 배율, 확대/축소, Stack, 애노테이션/마크업 및 전화기, 태블릿과 데스크톱에 대한 멀티 터치 지원 기능으로 DICOM 이미지(픽셀 데이터)를 어둡고 밝은 테마로 디스플레이 합니다.
Medical 웹 뷰어에서 VRT, MIP, MPR 및 SSD를 포함하는 다중 볼륨 형태의 Zero-footprint 3D 볼륨 렌더링을 보여 줍니다. 렌더링/로딩 속도를 높이기 위한 브라우저 플러그인, 데스크톱 유틸리티나 원격 데스크톱 클라이언트와 저해상도/캐싱 옵션이 필요 없습니다.
참고 : 애플리케이션에 업로드 할 자체 테스트 이미지가 있는 경우 support@leadtools.com에 문의하여 개인 사용자 프로필을 만드십시오.

Endo, Perio, Dentin과 FMX 레이아웃이 포함되어 있는 특별 치과 기능을 사용할 수 있는 Zero-footprint Medical 웹 뷰어를 보여 주며, 전화기, 태블릿, 데스크톱에 대한 멀티 터치 지원을 볼 수 있습니다.
- 대화형 밝기 및 대비(Contrast) 디스플레이
- DICOM 정보 디스플레이

Mobile Demo App
모바일 기기를 DICOM 뷰어로 바꿀 수 있습니다. 태그, 픽셀 데이터 외에도 많은 것을 보여 줍니다. 윈도우 레벨링과 Stack 패닝 같은 툴이 있으며 PACS 서버에서 이미지를 연결, 통신, 검색할 수 있도록 설계되었습니다.
|
|